Hola, ahora desarrollaremos la interfaz gráfica de usuario del formulario menu principal con un menú deslizante animado, con visual basic .NET y windows form en visual estudio.
Paso 1: Esquematizar el Formulario de Menú Principal
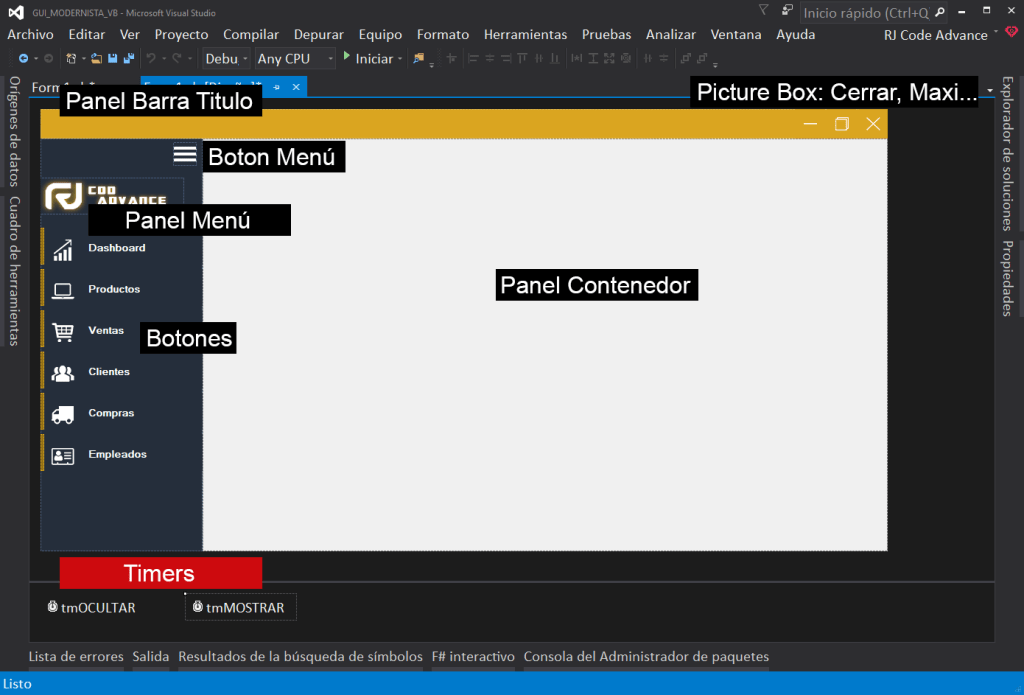
- Diseñe el formulario de menú principal de la siguiente manera, o puedes realizar el diseño que mas desees. La configuración de las propiedades se describen abajo.

Formulario
FormBorderStyle = None
Size= 1150; 600
Panel Barra Titulo
BackColor = Goldenrod
Dock = Top
Name = «PanelBarraTitulo»
Size = 1150; 40
Panel Menú
Name = «PanelMenu»
Dock = Left
Size = 220; 560
BackColor = 37; 46; 59
Panel Contenedor
BackColor = Control
Dock = Fill
Name = «panelContenedor»
Boton Menú
Size= 32;32
Anchor = Top, Right
Cursor = Hand
Name=»btnMenu»
Picture Box: Cerrar, Maximizar, Minimizar, Restaurar
Size = 40;40
Cursor = Hand
Anchor = Top , Right (Responsive)
Botones
FlatStyle = Flat
FlatAppearance.BorderSize = 0
FlatAppearance.MouseOverBackColor = 44; 55; 70
FlatAppearance.MouseDownBackColor = 145; 110; 21
Size = 220; 50
Timers
Interval=15
Paso 2: Función de Arrastre del formulario (Drag Form)
- Importamos la librería System.Runtime.InteropServices, y creamos los siguientes métodos.
<DllImport("user32.DLL", EntryPoint:="ReleaseCapture")>
Private Shared Sub ReleaseCapture()
End Sub
<DllImport("user32.DLL", EntryPoint:="SendMessage")>
Private Shared Sub SendMessage(ByVal hWnd As System.IntPtr, ByVal wMsg As Integer, ByVal wParam As Integer, ByVal lParam As Integer)
End Sub- Creamos el evento MouseMove del Panel Barra de Titulo, e invocamos los métodos anteriores creados.
Private Sub PanelBarraTitulo_MouseMove(sender As Object, e As MouseEventArgs) Handles PanelBarraTitulo.MouseMove
ReleaseCapture()
SendMessage(Me.Handle, &H112&, &HF012&, 0)
End SubPaso 3: Abrir formularios en el panel Contenedor
Private Sub AbrirFormEnPanel(ByVal Formhijo As Object)
If Me.PanelContenedor.Controls.Count > 0 Then Me.PanelContenedor.Controls.RemoveAt(0)
Dim fh As Form = TryCast(Formhijo, Form)
fh.TopLevel = False
fh.FormBorderStyle = FormBorderStyle.None
fh.Dock = DockStyle.Fill
Me.PanelContenedor.Controls.Add(fh)
Me.PanelContenedor.Tag = fh
fh.Show()
End Sub- Para abrir un formulario dentro del panel, invacamos el metodo anterior de la siguiente manera.
Private Sub btnProductos_Click(sender As Object, e As EventArgs) Handles btnProductos.Click
AbrirFormEnPanel(New FormProductos)
End Sub
Private Sub btnDashBoard_Click(sender As Object, e As EventArgs) Handles btnDashBoard.Click
AbrirFormEnPanel(New FormDashboard)
End SubPaso 4: Contraer-Expandir Menú (Menú animado)
- Ahora codificaremos la opción de contraer y expandir el panel menú vertical mediante los controles timers; para ello, creamos el evento tick del Temporizador (Timer) Ocultar – Mostrar Menú, y agregamos la codificamos de la siguiente manera.
Private Sub tmOCULTAR_Tick(sender As Object, e As EventArgs) Handles tmOCULTAR.Tick
If PanelMenu.Width <= 60 Then
Me.tmOCULTAR.Enabled = False
Else
Me.PanelMenu.Width = PanelMenu.Width - 5
End If
End Sub
Private Sub tmMOSTRAR_Tick(sender As Object, e As EventArgs) Handles tmMOSTRAR.Tick
If PanelMenu.Width >= 220 Then
Me.tmMOSTRAR.Enabled = False
Else
Me.PanelMenu.Width = PanelMenu.Width + 5
End If
End Sub
- Ahora creamos el evento clic del Botón Menú. y activamos los temporizadores (Timer).
Private Sub btnMenu_Click(sender As Object, e As EventArgs) Handles btnMenu.Click
If PanelMenu.Width = 220 Then
tmOCULTAR.Enabled = True
ElseIf PanelMenu.Width = 60 Then
tmMOSTRAR.Enabled = True
End If
End Sub
Paso final: Cerrar, Maximizar/Restaurar y Minimizar el formulario
- Creamos los eventos Clic de cada botón, y codificamos de la siguiente manera:
Private Sub btnCerrar_Click(sender As Object, e As EventArgs) Handles btnCerrar.Click
Application.Exit()
End Sub
Private Sub btnMaximizar_Click(sender As Object, e As EventArgs) Handles btnMaximizar.Click
btnMaximizar.Visible = False
btnRestaurar.Visible = True
Me.WindowState = FormWindowState.Maximized
End Sub
Private Sub btnRestaurar_Click(sender As Object, e As EventArgs) Handles btnRestaurar.Click
Me.WindowState = FormWindowState.Normal
btnRestaurar.Visible = False
btnMaximizar.Visible = True
End Sub
Private Sub btnMinimizar_Click(sender As Object, e As EventArgs) Handles btnMinimizar.Click
Me.WindowState = FormWindowState.Minimized
End Sub
Extra: Dashboard / Gráficos estadísticos
- Diseñe el panel de datos (Dashboard) / Gráficos estadísticos como se muestra en la portada.
Eso es todo 🙂

Los comentarios están cerrados.