Hola, en esta ocasión realizaremos un Formulario de Menú Principal Plano, sin bordes y Moderno, con menú animado (Contraer-Expandir Menú), en su VERSIÓN BASE, con las funciones y codificaciones básicas. En la segunda parte realizaremos la VERSION COMPLETA, con funciones avanzadas y completas, donde modificaremos algunas líneas de código.
Bien, empecemos con el tutorial:
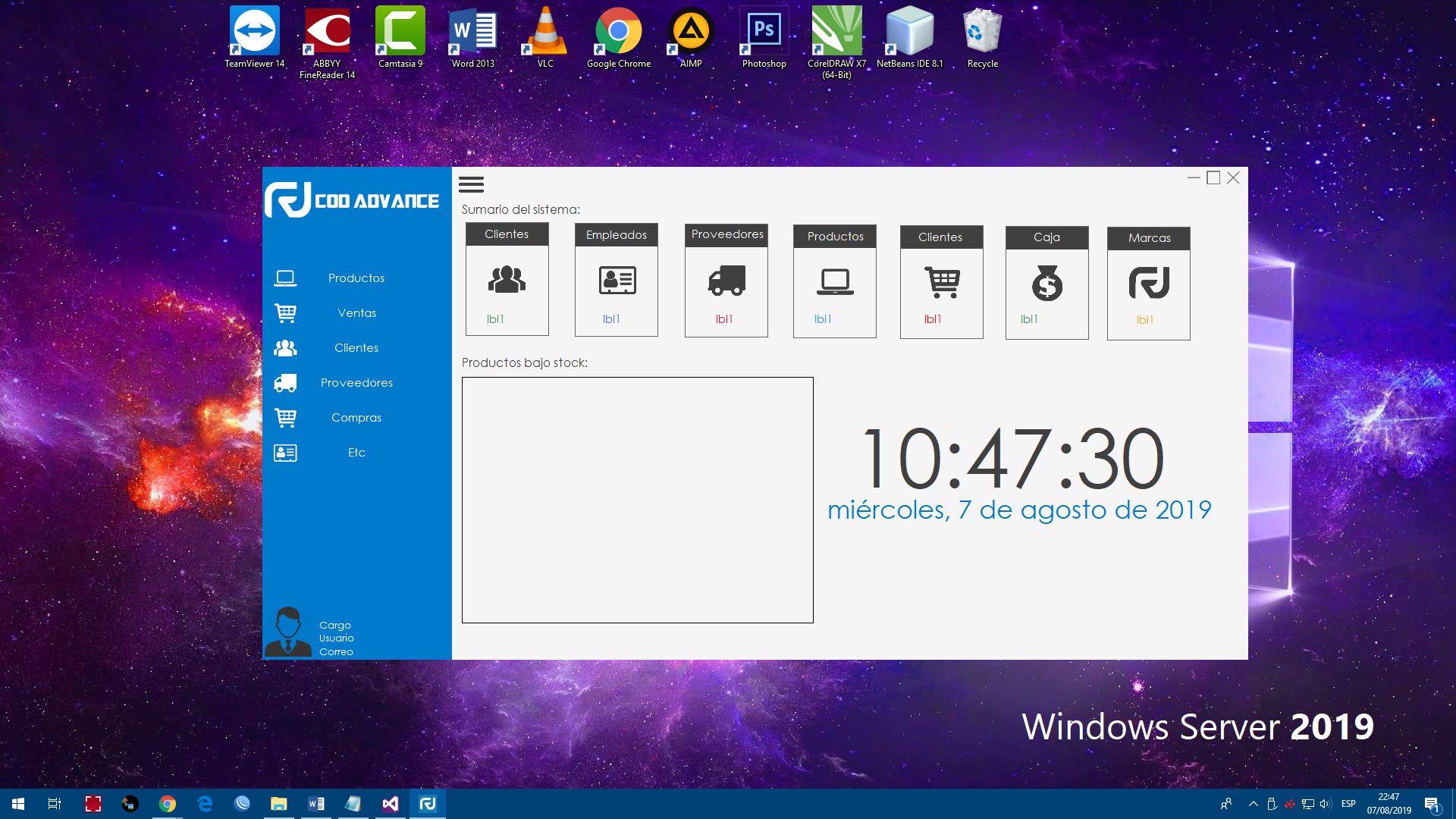
Paso 1: Diseñar Formulario Menú Principal
- Diseñe la interfaz gráfica de usuario para el menú principal de la siguiente manera, o puedes hacer el diseño que desees. La configuración de las propiedades se describen abajo.

- Establezca las siguientes propiedades del form y controles.
Formulario
FormBorderStyle = None
Size= 1300, 650
Panel Menú
Name = «MenuVertical»
Dock = Left
Size = 250, 650
BackColor = 0,122,204
Panel Barra Titulo
BackColor = WhiteSmoke
Dock = Top
Name = «BarraTitulo»
Size = 1050, 45
Panel Contenedor
BackColor = WhiteSmoke
Dock = Fill
Name = «panelContenedor»
Botón Menu (Picture Box)
Cursor = Hand
Name = «btnMenu»
Size =35, 35
SizeMode = Zoom
Image = «btnMenu.Image»
Botones
FlatStyle = Flat
FlatAppearance.BorderSize = 0
FlatAppearance.MouseOverBackColor = 45,45,48
Size = 250, 40
Boton Cerrar, Maximizar, Minimizar, Restaurar
Size = 18, 18
Cursor = Hand
Anchor = Top | Right (Responsive)
Paso 2: Crear Menú Animado, Contraer-Expandir Menú
- Ahora codificaremos la opción de contraer y expandir el panel menú vertical; para ello, creamos el evento clic del Botón Menú.
private void btnMenu_Click(object sender, EventArgs e)
{
if (MenuVertical.Width == 250)
{
MenuVertical.Width = 70;
}
else
MenuVertical.Width = 250;
}
Paso 3: Crear Funciones de Cerrar, Maximizar/Restaurar y Minimizar el formulario.
- Creamos los eventos Clic de cada botón, y codificamos de la siguiente manera:
private void iconcerrar_Click(object sender, EventArgs e)
{
Application.Exit();
}
private void iconmaximizar_Click(object sender, EventArgs e)
{
this.WindowState = FormWindowState.Maximized;
iconrestaurar.Visible = true;
iconmaximizar.Visible = false;
}
private void iconrestaurar_Click(object sender, EventArgs e)
{
this.WindowState = FormWindowState.Normal;
iconrestaurar.Visible = false;
iconmaximizar.Visible = true;
}
private void iconminimizar_Click(object sender, EventArgs e)
{
this.WindowState = FormWindowState.Minimized;
}
Paso 4: Añadir Función de Arrastrar el formulario (Drag Form)
- Importamos la librería System.Runtime.InteropServices, y agregamos los siguientes fragmentos de código.
- Creamos el evento MouseDown del Panel Barra de Titulo, e invocamos los métodos anteriores creados.
[DllImport("user32.DLL", EntryPoint = "ReleaseCapture")]
private extern static void ReleaseCapture();
[DllImport("user32.DLL", EntryPoint = "SendMessage")]
private extern static void SendMessage(System.IntPtr hwnd, int wmsg, int wparam, int lparam);
private void BarraTitulo_MouseDown(object sender, MouseEventArgs e)
{
ReleaseCapture();
SendMessage(this.Handle,0x112,0xf012,0);
}
Paso 5: Crear Método para Abrir formularios en el panel Contenedor.
private void AbrirFormEnPanel(object Formhijo)
{
if (this.panelContenedor.Controls.Count > 0)
this.panelContenedor.Controls.RemoveAt(0);
Form fh = Formhijo as Form;
fh.TopLevel = false;
fh.Dock = DockStyle.Fill;
this.panelContenedor.Controls.Add(fh);
this.panelContenedor.Tag = fh;
fh.Show();
}
Paso Final: Abrir Formularios- Invocar método anterior.
- Para probar, Crearé y abriré el formulario de Inicio y Productos.
private void btnprod_Click(object sender, EventArgs e)
{
AbrirFormEnPanel(new Productos());
}
private void btnlogoInicio_Click(object sender, EventArgs e)
{
AbrirFormEnPanel(new InicioResumen());
}
private void Form1_Load(object sender, EventArgs e)
{
AbrirFormEnPanel(new InicioResumen());
}
Video Tutorial
Descargas
Eso es todo, ahora modificaremos la función de maximizar y restaurar, como habréis notado al maximizar cubre toda la pantalla, también no permite redimensionar en tiempo de ejecución, es decir, al quitar el borde ya no es posible cambiar tamaño (Estirar-Contraer el formulario).

Los comentarios están cerrados.