Hola, en esta ocasión realizaremos controles personalizados de Windows Forms con el lenguaje C#. Ya que muchos me lo han estado pidiendo, tambien me comentaron sobre los controles personalizados de Bunifu o Dev Express, sin embargo el precio por ellos me parecen altísimos. Por eso creo que no merece la pena pagar por algo que nosotros mismos podemos hacer de forma fácil, rápida y totalmente personalizada a nuestra manera.
Bueno, empezaremos construyendo el control Toggle Button o Switch Button. Este control es muy parecido al control Radio Button o Check Box, ya que solamente presentan 2 estados. Falso o Verdadero, Checked o Unchecked, Encendido o Apagado.

Hacerlo es bastante sencillo, no tomará mucho tiempo.
Bueno, empecemos con el tutorial:
Como es de costumbre, primeramente crearemos un nuevo proyecto de Windows Form con Visual C#, lo llamaré CustomControls, en ello agregaré una carpeta de nombre RJControls para agrupar todos los controles personalizados en un solo espacio. Si deseas puedes crear un proyecto de biblioteca de clases o controles para usarlo como una libreria (DLL) y agregarlo a la caja de herramientas de Visual Studio y usarlo en cualquiera de tus proyectos.
1.- Crear clase
Seguidamente agregamos una clase de nombre RJToggleButton, o el nombre que desean.

2.- Importar librerías
Importamos la librería Windows Forms para usar los controles tradicionales de Windows, e importamos la librería de dibujos (Drawing) y la libreria ComponentModel para implementar atributos.
using System.Windows.Forms; using System.Drawing; using System.Drawing.Drawing2D; using System.ComponentModel;
3.- Heredar del control CheckBox
En la clase RJToggleButton, heredamos la clase (Control) CheckBox de la librería de Windows Form, ya que es el más parecido y conveniente para este caso. Estos tipos de controles se conocen como controles extendidos.
public class RJToggleButton : CheckBox
{4.- Declarar campos
Declaramos campos para la apariencia del control ToggleButton y asignar sus valores predeterminados, por ejemplo color de fondo y palanca en estado encendido y apagado.
//Fields private Color onBackColor = Color.MediumSlateBlue; private Color onToggleColor = Color.WhiteSmoke; private Color offBackColor = Color.Gray; private Color offToggleColor = Color.Gainsboro; private bool solidStyle = true;
5.- Generar propiedades
Generamos propiedades para exponer los campos anteriores declarados.
//Properties
[Category("RJ Code Advance")]
public Color OnBackColor
{
get {return onBackColor;}
set
{
onBackColor = value;
this.Invalidate();
}
}
[Category("RJ Code Advance")]
public Color OnToggleColor
{
get{return onToggleColor;}
set
{
onToggleColor = value;
this.Invalidate();
}
}
[Category("RJ Code Advance")]
public Color OffBackColor
{
get{return offBackColor;}
set
{
offBackColor = value;
this.Invalidate();
}
}
[Category("RJ Code Advance")]
public Color OffToggleColor
{
get{return offToggleColor;}
set
{
offToggleColor = value;
this.Invalidate();
}
}
[Browsable(false)]
public override string Text
{
get{return base.Text;}
set {}
}
[Category("RJ Code Advance")]
[DefaultValue(true)]
public bool SolidStyle
{
get{return solidStyle;}
set
{
solidStyle = value;
this.Invalidate();
}
}6.- Constructor
En el constructor puedes inicializar las propiedades que deseas, por ejemplo la propiedad MinimunSize, propio del control CheckBox.
//Constructor
public RJToggleButton()
{
this.MinimumSize = new Size(45, 22);
}
7.- Declarar método crear ruta de figura
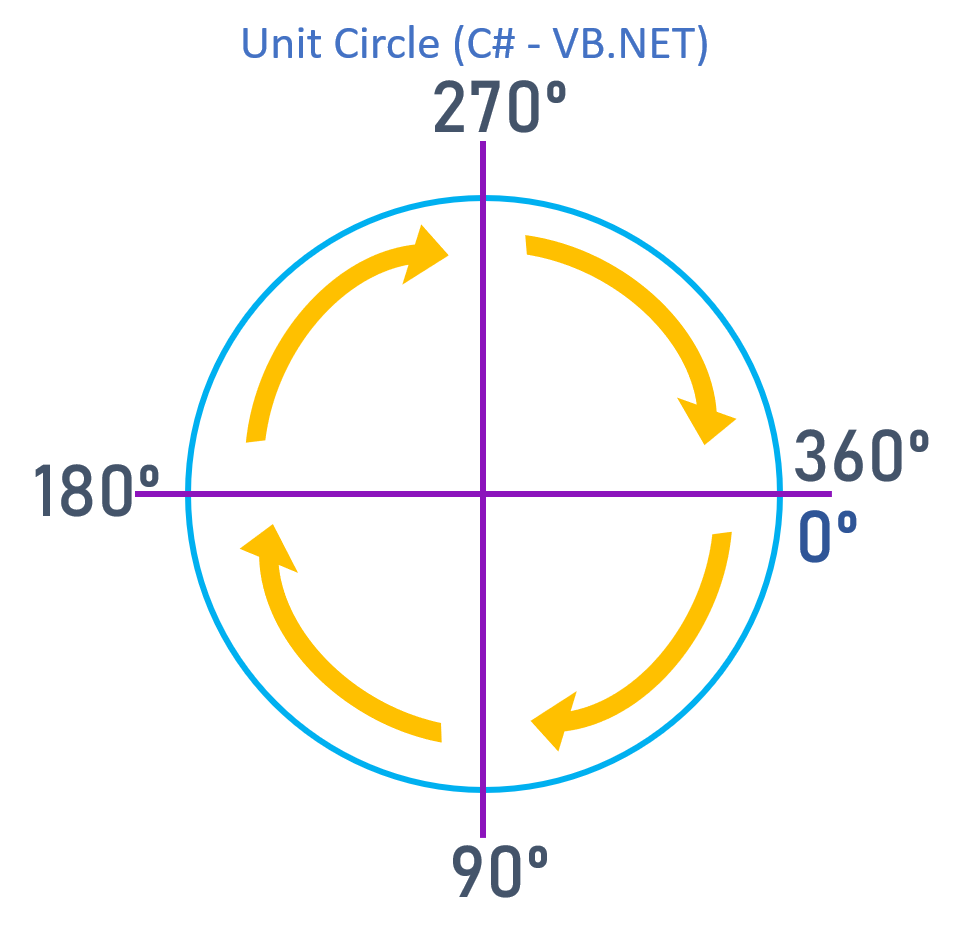
El método GetFigurePath se encarga de crear la forma del control, en este caso una figura con lados redondeados, para ello se agregan 2 arcos para el lado izquierdo (En el eje X=0 y eje Y=0 con tamaño arcSize, comenzando en un ángulo de 90 grados con un rango de 180 grados) y lado derecho (En el eje X=[Ancho de control – arcSize -2] y eje Y=0 con tamaño arcSize, comenzando en un ángulo de 270 grados con un rango de 180 grados).
Tener en cuenta que la dirección de los ángulos del círculo unitario en C# o Visual Basic son en sentido de las agujas del reloj (Hacia la derecha) como se muestra en la siguiente imagen.

//Methods
private GraphicsPath GetFigurePath()
{
int arcSize = this.Height - 1;
Rectangle leftArc = new Rectangle(0, 0, arcSize, arcSize);
Rectangle rightArc = new Rectangle(this.Width - arcSize - 2, 0, arcSize, arcSize);
GraphicsPath path = new GraphicsPath();
path.StartFigure();
path.AddArc(leftArc, 90, 180);
path.AddArc(rightArc, 270, 180);
path.CloseFigure();
return path;
}
8.- Anular evento OnPaint
Anular el evento Paint del control para volver a dibujar la apariencia del control a nuestra manera. En este caso, básicamente se dibuja el control en estado encendido o apagado.
protected override void OnPaint(PaintEventArgs pevent)
{
int toggleSize = this.Height - 5;
pevent.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
pevent.Graphics.Clear(this.Parent.BackColor);
if (this.Checked) //ON
{
//Draw the control surface
if (solidStyle)
pevent.Graphics.FillPath(new SolidBrush(onBackColor), GetFigurePath());
else pevent.Graphics.DrawPath(new Pen(onBackColor,2), GetFigurePath());
//Draw the toggle
pevent.Graphics.FillEllipse(new SolidBrush(onToggleColor),
new Rectangle(this.Width - this.Height + 1, 2, toggleSize, toggleSize));
}
else //OFF
{
//Draw the control surface
if(solidStyle)
pevent.Graphics.FillPath(new SolidBrush(offBackColor), GetFigurePath());
else pevent.Graphics.DrawPath(new Pen(offBackColor, 2), GetFigurePath());
//Draw the toggle
pevent.Graphics.FillEllipse(new SolidBrush(offToggleColor),
new Rectangle(2, 2, toggleSize, toggleSize));
}
}
Y eso es todo, ya puedes usar el nuevo control desde la caja de herramientas, No olvides compilar el proyecto para guardar los cambios. Puedes copiar y pegar el código si tienes errores.
Quizás te preguntes por qué restar o sumar 1 o 2, pues la respuesta es simple, es porque al dibujar sobre el control, este tiende a sobresalir de la superficie de control a causa del grosor del pincel o se pinta al exterior, por lo que no se ve bien. Puedes jugar con esos números y ajustar sus medidas y obtener los resultados que desea.

Los comentarios están cerrados.